
Wiki Markup Cheat SheetContacts: Charlie Horak This page contains examples of the most commonly used wiki markup code. The links at left will take you to additional details and more advanced topics. The easiest way to insert basic wiki markup is to use the icons at the top of the editing window (which you will see when you are logged in and ready to edit a page): Basic Text/Paragraphs
Headings
Italic Text
Bold Text
Strikethrough Text
Lists
Tables
LinksLink to an external (non-JACoW.org) page:
Link to another page on the JACoW.org site:
Note that if you are linking to a page within the same directory, you do not need to include anything but the file name. For example, the JACoW page template is in the same directory as this cheat sheet page (NewWeb), so the file name of the page is all that is needed. To link to the contacts page, however, which is in the "Main" directory, the name of the directory must be included. Note that the slash(es) in the URL must be changed to periods for the link to work:
Link to a location on the current page. Create an "anchor" for the section you want to link to. The anchor consists of a link with the hashtag symbol and a name you give the section:
To create a link to the section, type in a link as normal using square brackets, but use a hashtag symbol and the name of the anchor you created:
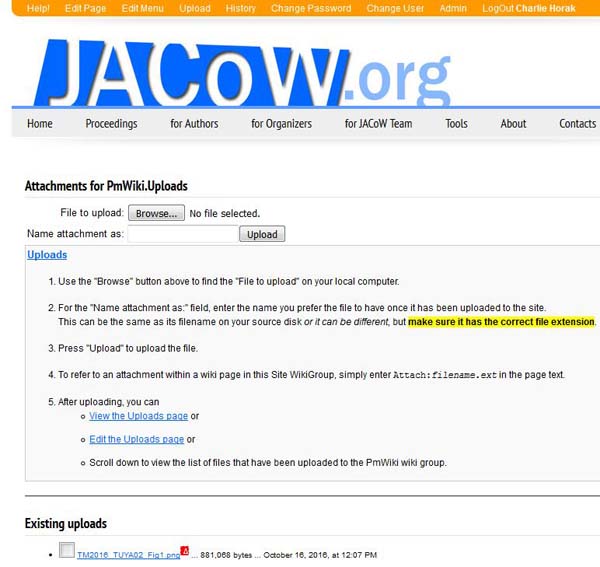
Inserting ImagesTo insert an image, you first need to upload it by clicking on "Upload" in the orange menu, which will take you to the upload page:  Check the URL of the uploads page to make sure you are in the directory where you want the image to be. You can also check the title of the uploads page. For example, note that in the image above, the page title is Attachments for PmWiki.Uploads, so the uploaded file will be in the "PmWiki" directory.
Once you have uploaded the file, use the "attach file" icon For more information about inserting and formatting images, see Working with Images Inserting a Table of ContentsTo insert a table of contents for your page, insert the following at the top of the page: (:toc-float:) For the table of contents to work, the headings on your page must be formatted as headings, using exclamation points. For example: !!!!Inserting Images |
